Zu meinem Blogpost, wie ich mehr als 1 Bild in 1 Zeile bekomme, im Blogger-Editor.
Hier seht ihr die Bildergröße auf 150 x 150 px UND beim Elefantenbild habe ich diesen Teil entfernt : style="margin-left: 1em; margin-right: 1em;" - das Layout muss aber auf 900px eingestellt sein, sonst würden dennoch nur 2 Bilder pro Zeile angezeigt.
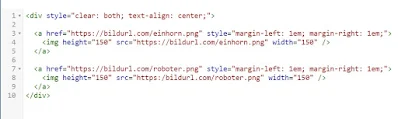
So sieht mein HTML code aus - ich habe überall wo es unterstriche ist, die 200 auf 100 geändert.
Ihr seht, es sind auch angaben zur Originalgrösse dabei - 1024. das wird dann angezeigt, wenn man im Post auf das Bild klickt.
Hier ein hübsch zusammengeräumter Screenshot des Codes.
die Erklärungen :
Text-align: center - zentriert das Bild
a href - hier kommt die url des Bildes her
img src - hier kommt die url des Bildes her
height="150" width="150"
gibt die Grösse an, die im Blog angezeigt wird.
gibt die Grösse an, die im Blog angezeigt wird.
style="margin-left: 1em; margin-right: 1em;"
der Abstand links und rechts neben den Bildern
diesen Teil kannst Du löschen,
wenn du KEINEN Abstand zwischen den Bildern wills.
der Abstand links und rechts neben den Bildern
diesen Teil kannst Du löschen,
wenn du KEINEN Abstand zwischen den Bildern wills.








Keine Kommentare:
Kommentar veröffentlichen